Set multiple backgrounds
If you want to set multiple backgrounds in your chats you must follow this tutorial:
1. Go to your chat edit’s page(button “Edit” below of your chat)
2. On “Background” you need to set this code, you don’t need to change anything on it:
3. Check the box “Transparent“

4. Add this HTML code to the big box, I recommend you to un-check this option first “Check this box to use WYSIWYG editing“
5. Update settings and it’s done.
Notes:
H2 (Chat description) is disabled by default, but you can enable it just removing the h2 from the css, so all you need is to replace:
For:
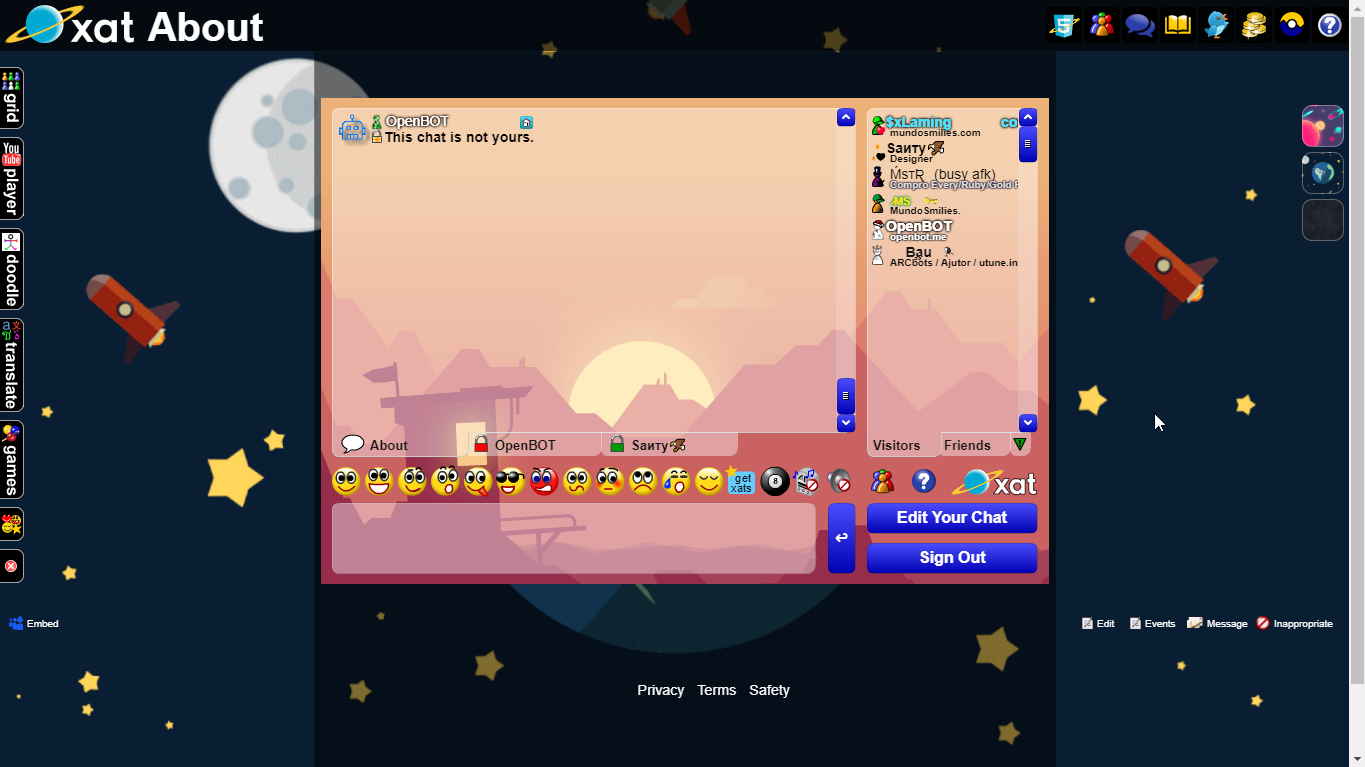
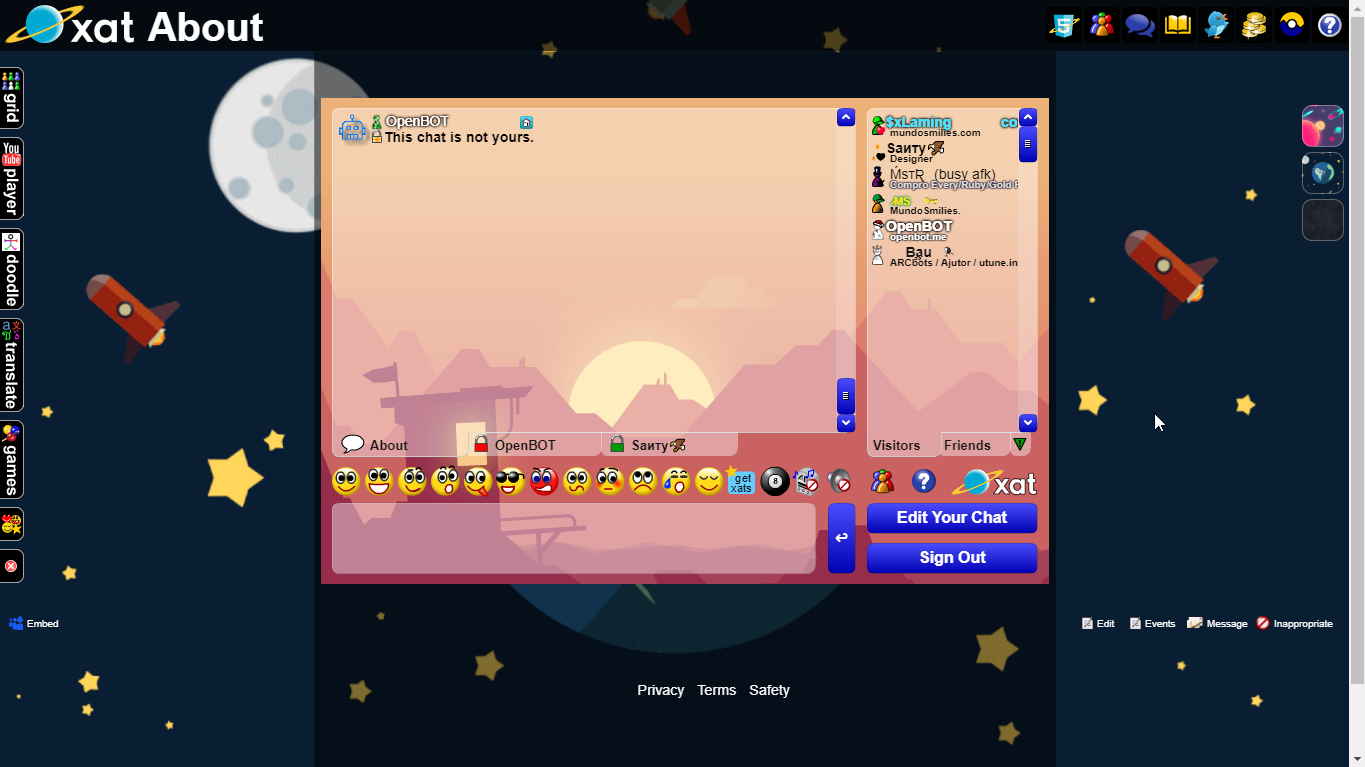
Preview:

This suggestion was taken from: https://forum.xat.com/topic/11192-backgrounds-pcbr-edition/
You can see real-time demo here: https://xat.com/About
If you can’t see codes here for some reason, you can check it on pastebin: https://pastebin.com/gX1Esgcv
1. Go to your chat edit’s page
2. On “Background” you need to set this code, you don’t need to change anything on it:
background-color: #111111} #glu{position: absolute} #glu{top: 0} #glu{left: 0} #glu{z-index: 99} #glu{height: 110vh} [name="chat"]{background-image:url(https://i.postimg.cc/KcnXbBms/ebe68e74c1c2fac7dac5650e33821165.gif)} embed,img,a,table:first-child{z-index: 999} *{position: relative} .btext{display:none} [height="32"]{margin-bottom: 7px} [height="32"]{padding: 2px} [height="32"]{background: #000000} [height="32"]{border-radius: 5px} table{background: transparent} .vbmenu_control,h2,strong,[height="10"]{display: none} table:first-child{background-color: rgba(1, 1, 1, 0.7);
4. Add this HTML code to the big box, I recommend you to un-check this option first “Check this box to use WYSIWYG editing“
<style>
/* Credits: xLaming */
body {
background-image: url(https://i.postimg.cc/fTM0jG5W/1.jpg); /* Default background */
background-repeat: no-repeat;
background-size: cover;
}
#outer1:target {
background-image: url(https://i.postimg.cc/fTM0jG5W/1.jpg); /* Background 1 */
}
#outer2:target {
background-image: url(https://i.postimg.cc/VvW0Pgsc/66-669432-flat-gif.gif); /* Background 2 */
}
#outer3:target {
background-image: url(https://i.postimg.cc/kXkPdmZq/3.jpg); /* Background 3 */
}
.btn1 {
background-image: url(https://i.postimg.cc/fTM0jG5W/1.jpg); /* Button 1 */
}
.btn2 {
background-image: url(https://i.postimg.cc/VvW0Pgsc/66-669432-flat-gif.gif); /* Button 2 */
}
.btn3 {
background-image: url(https://i.postimg.cc/kXkPdmZq/3.jpg); /* Button 3 */
}
#outer1,
#outer2,
#outer3 {
position: absolute;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
width: 100vw;
height: 100vh;
left: 0;
top: 0%;
}
.buttons {
position: fixed;
right: 5px;
top: 100px;
}
.btn {
background-position: center;
background-size: cover;
width: 40px;
height: 40px;
border-radius: 10px;
margin-top: 5px;
display: block;
border: 1px solid rgba(255, 255, 255, 0.3);
}
.fakechat {
position: absolute;
left: 50.8%;
top: 50%;
margin-top: 71px;
transform: translate(-50%, -50%);
width: 52vw;
height: 100vh;
padding: 20px;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
<div id="outer1"></div>
<div id="outer2"></div>
<div id="outer3"></div>
<div class="fakechat"></div>
<div class="buttons">
<a href="https://xatblog.net/fixbg?b=outer1" class="btn btn1"></a>
<a href="https://xatblog.net/fixbg?b=outer2" class="btn btn2"></a>
<a href="https://xatblog.net/fixbg?b=outer3" class="btn btn3"></a>
</div>
Notes:
- You can’t add stuff below of your chat anymore;
- It may take 10 minutes to show due the browser’s cache, you can also try adding ?t=123 to the end of your chat URL;
- xatBlog.net’s URL is required due to xat’s bug, for now you can use it in that way it’s working;
- Images were taken from Google, you can change them;
H2 (Chat description) is disabled by default, but you can enable it just removing the h2 from the css, so all you need is to replace:
.vbmenu_control,h2,strong,[height="10"]{display: none}
.vbmenu_control,strong,[height="10"]{display: none}

This suggestion was taken from: https://forum.xat.com/topic/11192-backgrounds-pcbr-edition/
You can see real-time demo here: https://xat.com/About
If you can’t see codes here for some reason, you can check it on pastebin: https://pastebin.com/gX1Esgcv
